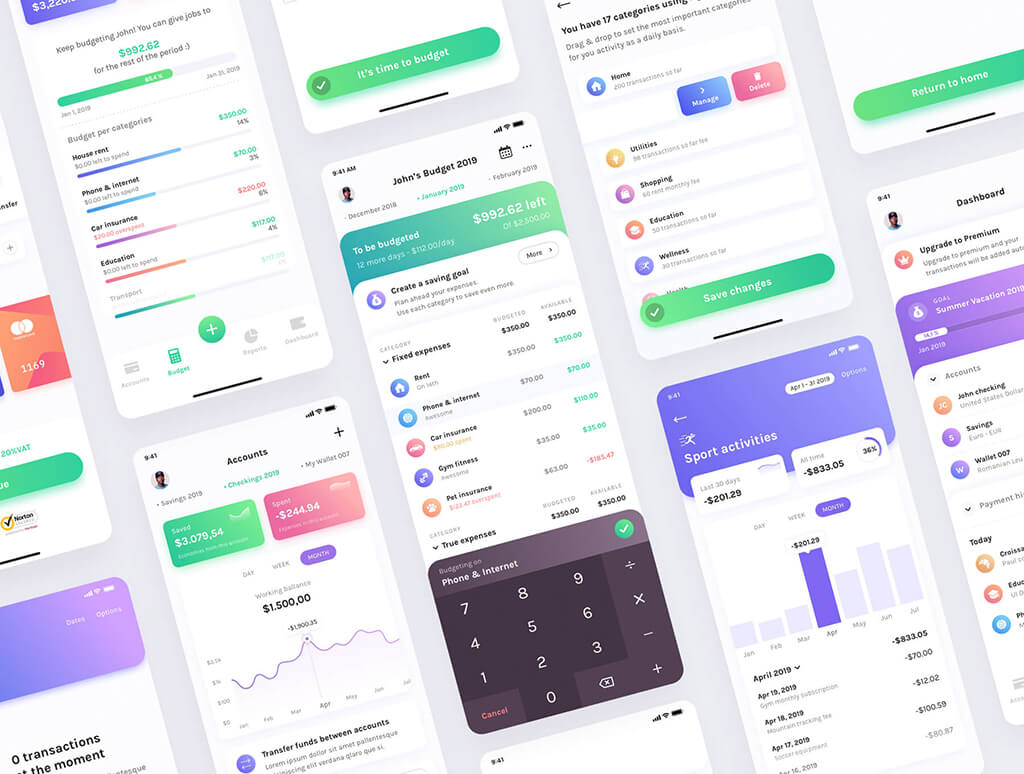
When I initially created the Budget Planner, I was in a difficult financial situation and was looking for a way to be more in control of my affairs. Keeping track of your biggest expenses each month and allotting a budget can be very beneficial in terms of saving money.
The onboarding UX design process typically begins with a thorough evaluation of the user’s needs. This includes researching their habits and goals, understanding their motivations, and gaining insight into their preferences. This data can then be used to create a product that is tailored to the user’s needs.
I conducted a thorough investigation and used applications such as Revolut or You need a budget as my main reference points. It doesn’t make any difference how much you make if you forget to close the tap. Whenever you launch an app, be sure to consult professionals in that realm, garner knowledge and address people’s issues, which in my case was money loss. Many individuals have monetary difficulties and I am hoping that our design solution can be of assistance.
How does it work?
1. Open the design document in Figma, Sketch, or Xd.
2. Change the values from color variables with your own variables
3. Upload product images
4. Start designing
What’s Inside?
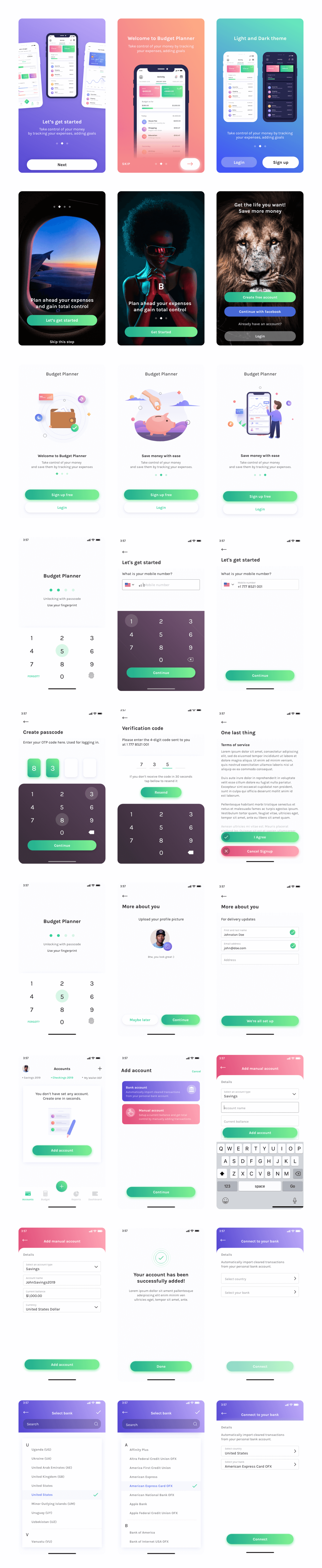
A free finance wallet app UI kit that is compatible with Figma, Sketch, and XD with twenty-eight mobile screens that you can customize as you want. Start designing mobile finance app today!

Budget Planner 2.0 Pro
We recommend grabbing the pro version which includes a comprehensive design solution with 180 mobile screens available for light and dark modes. You can use it for personal or commercial use.