As a UX designer, creating a portfolio isn’t just about the ‘how,’ but understanding the ‘what.’ What elements make a portfolio stand out to potential clients? In this product, you will enjoy the key components your UX portfolio needs to have.
What Makes a Strong Portfolio?
I think is hard to say. Some people love a concise, straightforward one, with a short introduction expressed by a title where you explain in one phrase exactly who you are, what you do, and how you solve people’s problems through design and below your case studies.
Others crave a more complex narrative where you can use storytelling so they can immerse themselves in your life. It’s more than your work, it is about who you are, your services, and the promise you make.

Sections I recommend You to Include in Your Portfolio
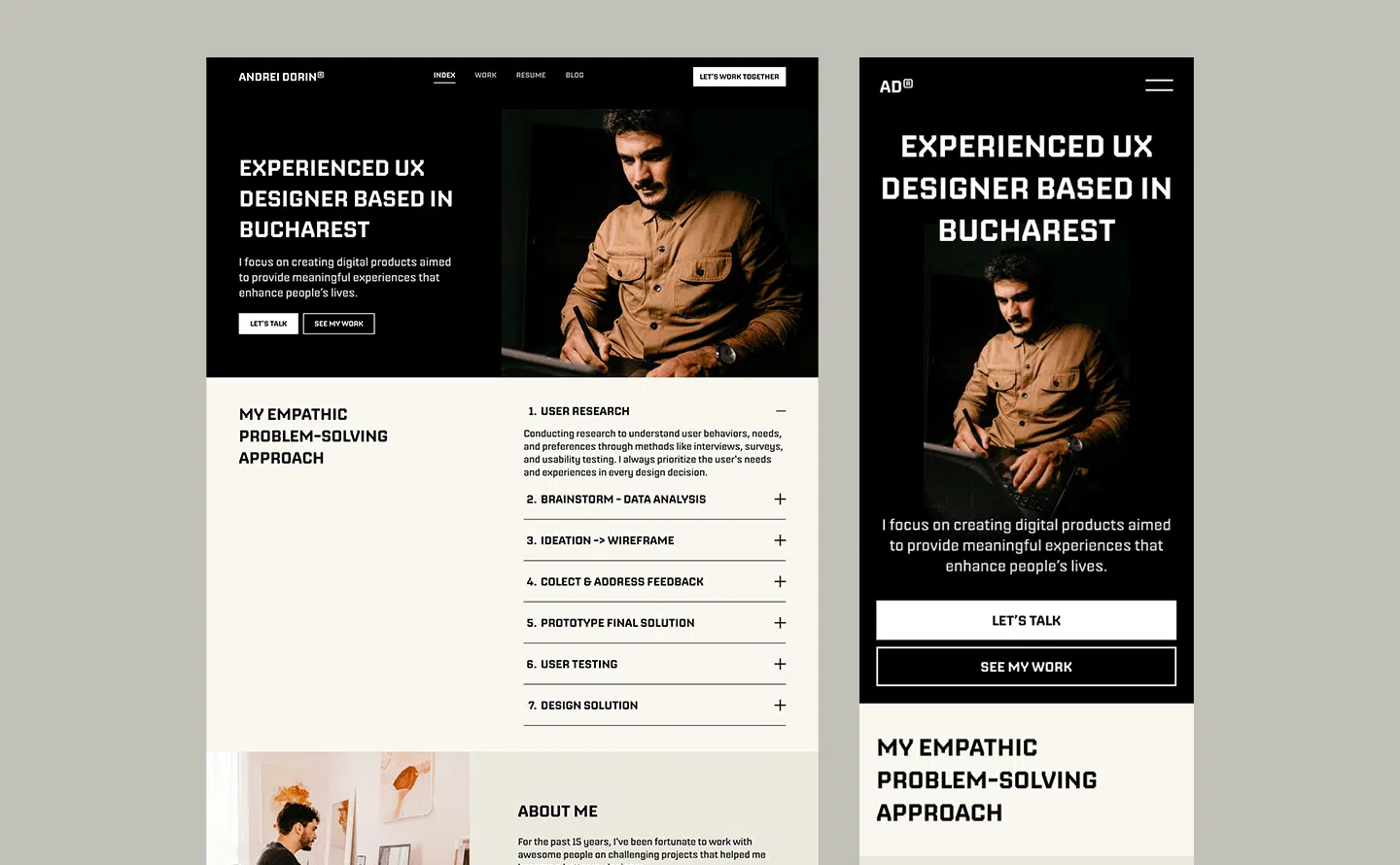
✅ Unique Value Proposition based on this formula: (I help X, Do Y, so they can Z). For example in my case:
I help ui/ux designers, (I help x), speed up their creative process (Doing Y) by offering ui kits, so they can create remarkable user interfaces that work. (So they can Z).
✅ Process Summary
✅ A few words about You
✅ Mantra
✅ Services
✅ Case Studies
✅ Testimonials
✅ Call to action
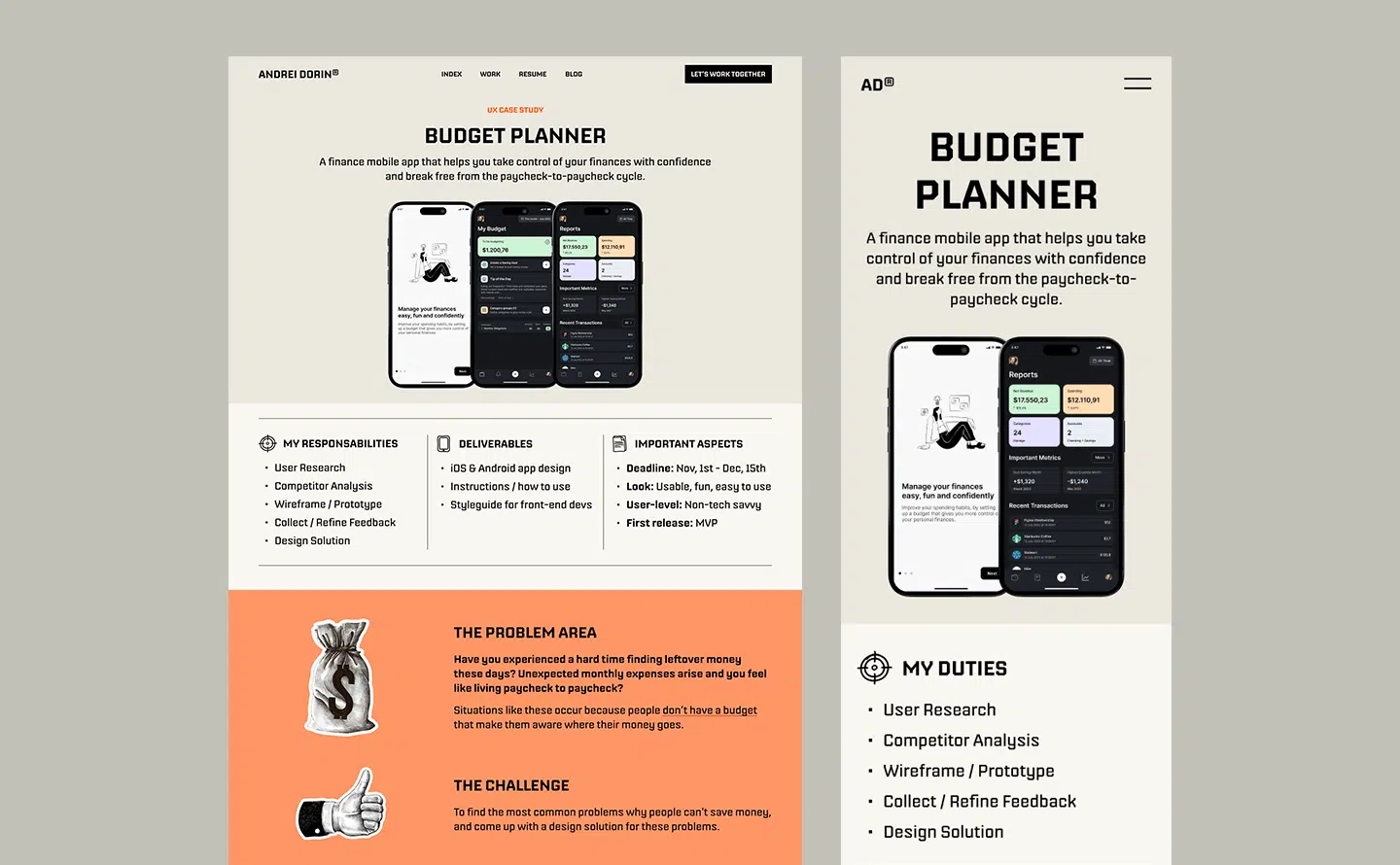
What’s a Case Study in UX Design?
It’s a presentation that goes into greater depth and detail about a specific project. It often follows a structured format, including sections like problem statement, research methods, design process, challenges faced, solutions implemented, and outcomes. It helps recruiters, UX managers, and senior UX designers understand your thought process.
If you’re looking to make a career in UX design and get hired, having a strong UX case study page can make all the difference. It is the most important tool that showcases your skills and thought process to recruiters, such as UX managers and senior UX designers.

What’s Inside?
✅ Two Responsive Layouts (Portfolio & Case Study)
✅ Fully-Layered
✅ Font used: Nippo
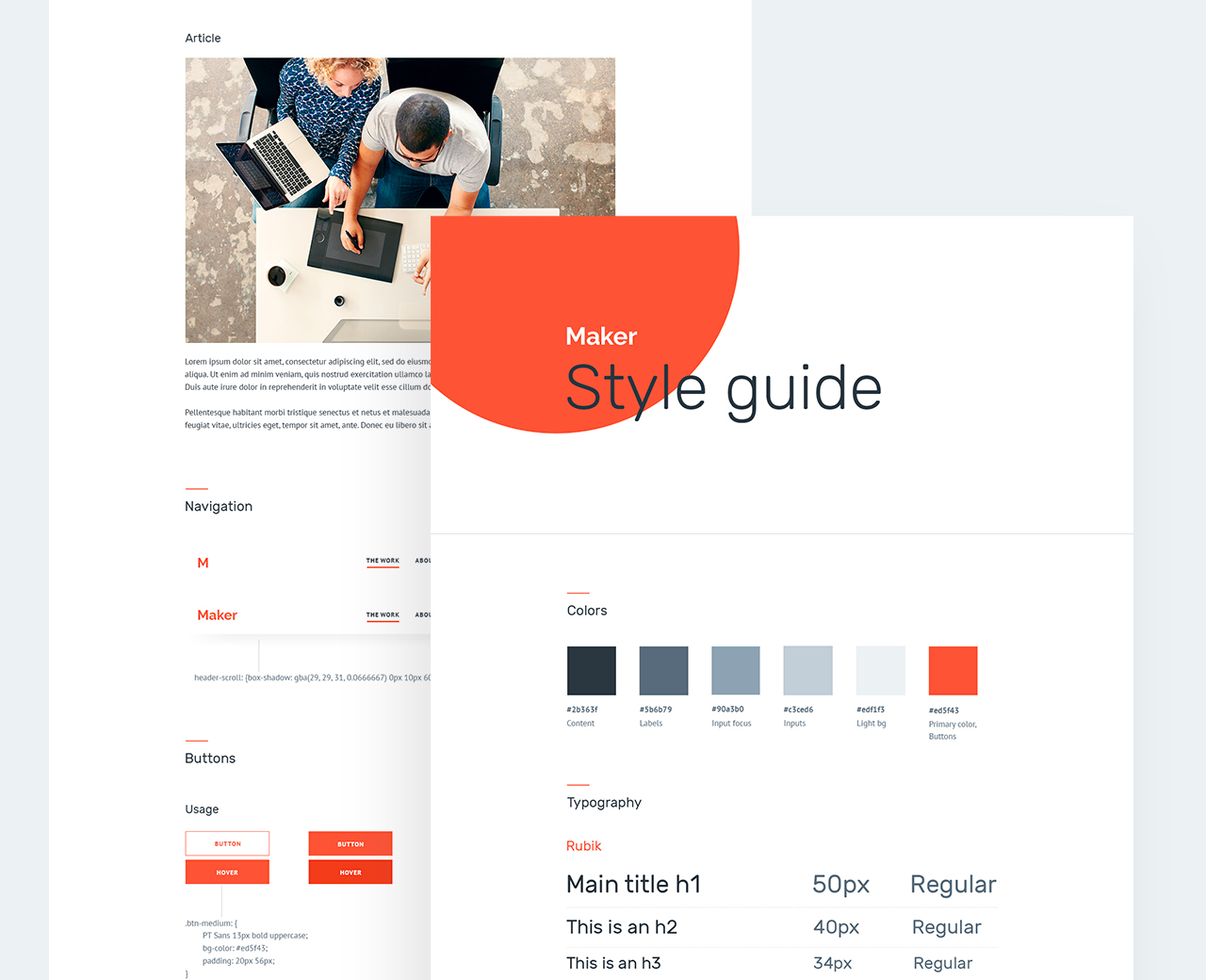
✅ Typography Styles
✅ Auto-Layout
✅ 100% Vector & Easy to Use
This template is designed to help you present your work in the best possible way. So, why wait? Grab it!
How does it work?
- Open up Figma
- Install Nippo Font (https://www.fontshare.com/fonts/nippo)
- Change colors and typography styles to customize it
- Upload your images
- Done
Want to see my design process?
Check out this video:
Special Bonus!!! Want to Learn More About UX Design?

✅ Observe and listen to Users without interfering – Emphatize
✅ Define Problem Statements
✅ Create User Flows with YOUR TEAM
✅ IDEATE using User Flows, Mind Mapp & Sketches
✅ Interactive Prototypes using FIGMA
✅ UI Design